Lately I’ve been more active than usual about extolling the virtues of Jetbrains Resharper. Despite the recent additions to the Visual Studio 2013 refactoring tools in my mind resharper is an absolute must have.
In the Build 2013 talk by Tim Heuer on “What’s New in XAML” he showed a neat trick of being able to surround one or more xaml elements in a StackPanel with a quick shortcut. I thought, this should be possible with resharper surround templates today so here goes.
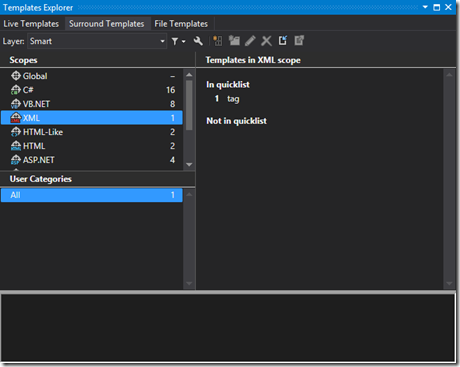
- From the Resharper menu choose “Templates Explorer”

- Select XML (no XAML scope right now) and click the new template button

- This should open a new document with the string “$SELECTION$” in it. This is simply the tag replacement for the currently selected text in the editor. Put a <StackPanel> on a line above and a closing </StackPanel> below.
- Then give the template a description like ooh, I dunno “StackPanel” and save it.
- In template explorer, drag that bad-boi onto the quicklist.
- Repeat for a Grid.
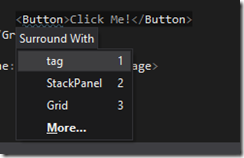
Now you can simply select a bunch of XAML and hit CTRL+E, CTRL+U. Type the number of the template in the quick list and you are done. Instant gratification.